We recently finished a project with DeepLearning.AI to launch a new publication called Data-centric AI Resource Hub. Data-centric approach to building Machine Learning applications involves more focus on improving the data fed to the learning algorithm.
This website aims at collecting articles, webinars and resources about the latest developments in the field, to make it easier for ML developers and researchers to get started.
We were involved in the design and development of the website.
Key outcomes of the project were:
Designed a website suitable for regularly publishing new content and increasing its discoverability.
Used modern technology stack: JAMstack to build the new website.
Achieved 1st position on the search results
Achieved 100/100 page speed scores
100% successful core web vitals scores
JAMstack Architecture
The website is built using Gatsby and Headless WordPress. We used WPGraphQL WordPress plugin to enable a GraphQL API on the WordPress backend.

What is Headless WordPress?
Headless WordPress is a way of using WordPress as a content management system (CMS) without the WordPress theme layer. This means that WordPress is used as a backend for a website or application, but the frontend is built using a different technology stack.
Benefits of Using Headless WordPress
Flexibility: You can use any frontend technology stack to build your website.
Performance: You can build a static website using a static site generator like Gatsby, which will result in a faster website.
Developer Experience: You can use the WordPress admin to manage your content, and use a different technology stack to build your website.
Learn more about Headless WordPress here.
Technologies Used
Style System With Theme-UI and Emotion.js
To make the website more consistent, we used Theme-UI and Emotion.js to build a style system.
Theme-UI is a library for building design systems in React. It allows you to define a theme object. Within this theme object, you can define your colors, fonts, font sizes, spacing etc. These variables can easily be sent as props to your components (primitives), and used to style them.
Theme-UI provides a set of primitive components such as Box, Flex, Text, Grid, etc. which you can use throughout your site to build a consistent design system.
100% Scores on Google Lighthouse
We used Lighthouse and Gtmetrix to measure the performance of the website before and after the migration. The following table shows the performance report of the website before and after the migration.
| Score | |
| Performance | 100 |
| Accessibility | 88 |
| Best Practices | 100 |
| SEO | 91 |
| Largest Contentful Paint | 0.6s |
| Cumulative Layout Shift | 0.007 |
 Lighthouse Report taken on launch date
Lighthouse Report taken on launch date
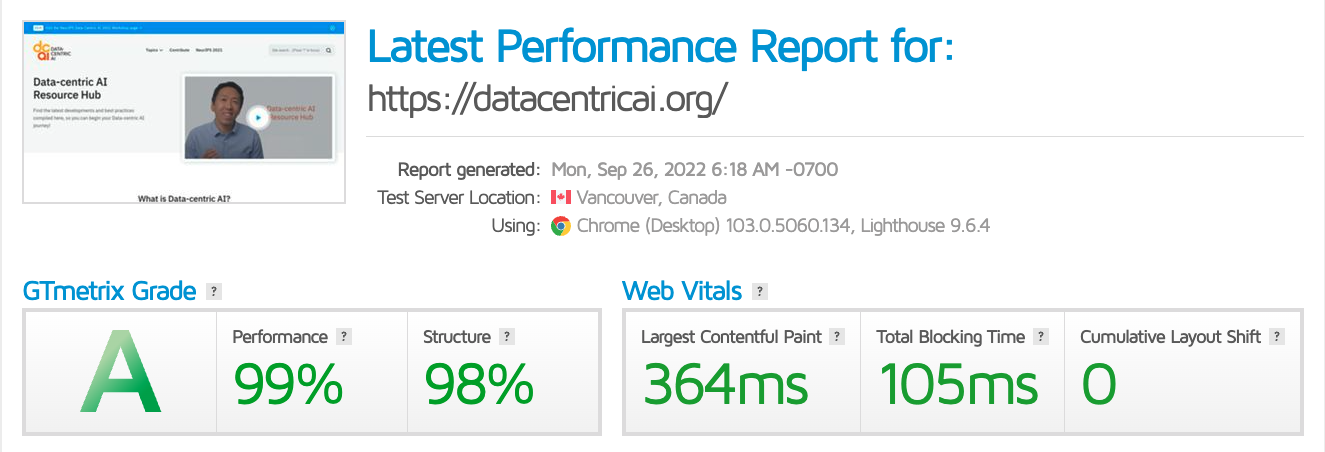
 GTmetrix Report taken on launch date
GTmetrix Report taken on launch date
Techniques that helped us achieve these scores:
Static Site Generation (SSG) with Gatsby
Image optimizations and lazy loading using Gatsby’s image plugin
Code splittin
Client Testimonial
It’s been great working with you Arpit! Your work is always very high quality, with the utmost consideration of the user, and you are always willing to jump in to make changes on the sites. It was a pleasure working with you and I hope our paths cross again!
